20 Web Design Effects to Enhance Your Website
Groove
MARCH 4, 2024
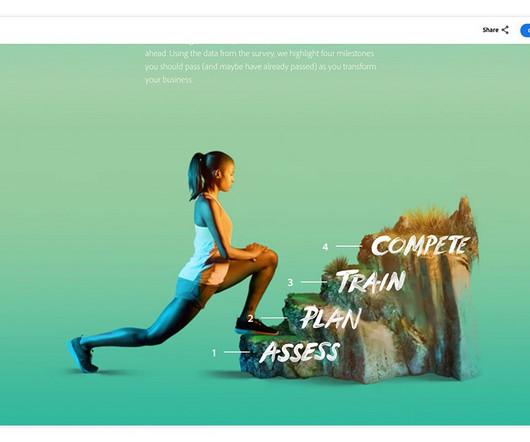
The world of retail is fast-paced, and web design is the cornerstone of customer engagement. The magic of effective website design has the power to do more than just appeal to the eye. Let’s explore 20 exciting trends in web design effects. Another example is a user wearing a product or interacting with items.



















































Let's personalize your content